HTML tagy
Tagy sú spôsob ktorým HTML od seba rozpoznáva jednotlivé elementy. V tejto lekcii si ich väčšinu ukážeme, spoločne s ich nastaveniami v CSSku.
Headers
Veľmi jednoduchý koncept. Je to zvýraznený text označujúci významnejšie časti stránky. Môžeme mať H1 až H6.
V našom style.css súbore si ho vieme upraviť niekoľkými spôsobmy.
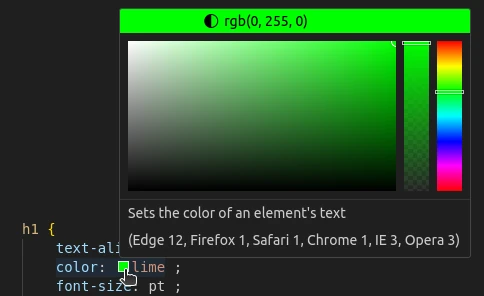
Myslím že celkom jasné. Chceme upraviť veľkosť písma, zmeníme font-size, atď. Pre zmenu farby stačí kliknúť na malý farebný štvorček vo VSCode a vybrať si akú farbu chceme.

<p>
Je to obyčajný text. Je tu alternatíva písania priamo do HTML súboru bez tagu, a oddeliť text pomocou br tagu, to sa však ale neodporúča.
<br>
Tiež zvaný line break, pridáva do textu medzeru. Môžeme ho vložiť medzi akékoľvek tagy.
<hr>
Pridá to textu vodorovnú čiaru. Užitočné keď máte článok zo sekciamy ktoré chcete oddeliť.
<div>
Tento tag dovoluje rozdelovať text na neviditelné úseky, ktorým môžeme nezávisle meniť parametre.
HTMLPrvá sekcia,
druhá seckia
, tretia sekcia
Všetky tagy pod <div> zdedia jeho vlastnosti. Tu je jednoduchý príklad:
Prvá sekcia,
druhá seckia
Iná farba
Náhodný header
, tretia sekcia
<code>
Zobrazí text v monospace fonte, pripomínajúcom terminálový font.
<code> tag používame naprieč celou učebnicou.